GUIA
Nesta seção, colocarei as perguntas que você me pergunta sobre MUGEN para que outros leitores possam consultá-lo:
Criar um 2. Insira um personagem
Nós apenas vamos para a introdução do char e colocamos isso no início do estado:
[State 0, ChangeState]
type = ChangeState triggerall
= random <500; com isso, dizemos que é 50% que muda para a outra introdução.
trigger1 = time = 0; Nothing else to start. NÃO MUDE
valor = 195; Número do 2, introdução. Você precisa criar o estado, eu recomendo usar a introdução normal como base.
Se você deseja 3 ou mais intros, basta colocá-lo assim:
[State 0, ChangeState]; Para 3
type = ChangeState triggerall
= random <500
trigger1 = time = 0
value = ifelse (random <500,195,196)
[State 0, ChangeState]; Para 4
type = ChangeState triggerall
= random <500
trigger1 = time = 0
value = ifelse (random <500,195, ifelse (random <500,196,197))
E assim por diante.
Para criar um estágio, devemos usar Fighter factory classic. Existem outros programas, mas geralmente com isso eles são melhores. Fighter Factory ultimate geralmente não permite a criação de etapas.
Isso é muito mais curto do que um char, então não tem um grande mistério, basicamente é colocar os sprites para o sff e, em seguida, mantenha isso em mente:
boundleft =; o que você pode caminhar para a esquerda (geralmente -90)
limitado =; "Direito (geralmente -90)
boundhigh =; o que você pode pular (sobre a tela) (geralmente 0)
verticalfollow =; O que move o palco quando você pula (geralmente .2)
zoffset =; a altura do solo (geralmente 190)
resetBG =; se o estágio estiver quebrado, de modo que esteja bem na próxima rodada (geralmente 1)
contrata =; para que as imagens estejam no tamanho original (geralmente 1)
bgmusic = som / xxxx.mp3 ; a música que devo seguir na pasta de som
e depois colocar cada elemento:
[Exemplo BG]; Melhor se você colocar para cada solo solo, árvores ...
tipo =; sprite ou animação (normal / anim)
spriteno =; o sprite do arquivo .sff, por exemplo (0,0) (se é anim, você o coloca em ação no)
start =; posição onde ele começa (150.0 Por exemplo)
delta =; Isto é o que partes do palco, por exemplo, contra mais delta tem a sensação de que está mais perto, por exemplo, um piso colocaria 2,2 (sempre em X e Y) e eu sempre deixo isso em 2 e x estou mudando-os. Por exemplo, o piso onde você colocaria o piso 2.2 e as montanhas inferiores 1,2 ou mesmo 0,2 se estiverem tão longe. Se você controla os deltas, você tem metade do trabalho realizado.
trans=; para colocar algumas nuvens, por exemplo, que são transparentes (geralmente você não coloca nada, você remove a linha trans, mas se é um elemento transparente que você adiciona) (você pode até colocar addalpha e para baixo alfa = 200,256.) Isso tornaria transparente e note também menos.
mask =; geralmente sempre 1, isso é para que você não perceba a
velocidade de cor de fundo =; se você deseja que elas se movam, por exemplo, algumas nuvens, você pode colocar: -3,0
tile =; Você quer que a imagem seja repetida, em x ou y (por exemplo, para colocar um céu que não ocupe toda a tela, você poderia colocar 1.1
Layerno =, geralmente 0, se o elemento estiver à frente do char 1.
Exemplo de piso:
[Solo BG]
tipo = Normal
spriteno = 0,0
início = -25,480
delta = 2,2
Layerno = 0
máscara = 1
Novo sistema de dimensionamento
Bem, amigos, hoje não levo nada além de um aviso e uma explicação.
Como você sabe, ou eu espero que você saiba, meu JUS de 22 caracteres que eu fiz nestes últimos 2 meses, tem uma escala alternativa chamada escala NZC, o que os deixa com um tamanho semelhante ao NZC.
Mas, a percepção de definir o tamanho é mina, e nem todos têm o mesmo, nem mesmo eu sempre permaneço satisfeito.
Para você entender, eu percebi que Goku era muito grande, mas eu sei de primeira mão o quão chato e interminável é a escala.
Como você sabe, quando você muda a escala de um char, o fx e todas essas coisas são deixadas fora de lugar, é por isso que não é muito agradável fazer escalas alternativas.
É por isso que, ao mudar muita opinião, desenvolvi um sistema que permite alterar a escala e a colocação de todos os caracteres, de modo que esteja de acordo com seu tamanho apenas mudando a escala em 2 lugares.
Eu também acho chato, mas esse sistema é 100 vezes melhor do que o outro, e não estou exagerando.
Aqui está o bem deste sistema:
+ Demora menos para fazê-lo do que o anterior.
+ Não precisaremos do arquivo 2.def mais
+ Cada jogador pode mudar a escala do char quando quiser em menos de 1 minuto
Imagine que você tenha um NZC Mugen e você quer colocar o jus, porque meteis, imagine que você tem um Mugen de KOF ou um daqueles em que os caracteres são muito grandes porque eles também podem se adaptar. Desta vez, não há limite.
Para aqueles que não têm o FIghter Factory, não há problema, com apenas o caderno você pode fazer isso, pois só está mudando 3 números.
Depois de explicar tudo isso, obviamente eu vou mostrar alguns exemplos:
Este é Natsu em sua escala normal:

Como você pode ver, é um JUS normal, não tem mais mistério.
Este é Natsu NZC:

Como você pode ver, depois de mudar a escala, o fx é totalmente igual em termos de posição, esta seria uma escala de 1.3.
E assim você pode ver que você pode aumentar mais e mais sem o movimento da fx, aqui deixo algo que espero que ninguém use:

Esta seria uma escala 3, onde a qualidade diminui de uma maneira enorme, mas talvez sua audiência tenha isso.
Como você pode ver, essas 3 escalas diferentes podem ser alcançadas apenas mudando 3 números.
Olho, isto não o faço pelo motivo de você escalá-lo como quiser, mas porque eu suponho muito menos trabalho, já que uso as multiplicações nos códigos.
Claramente, agora vou dizer-lhe onde esses números são os que você precisa mudar:
Começaremos com o caminho do FF (Fighter Factory):
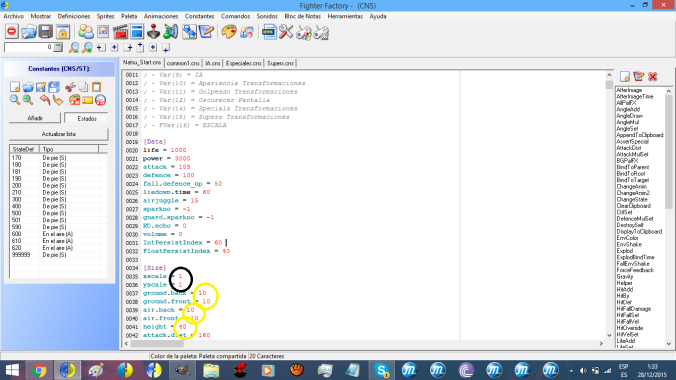
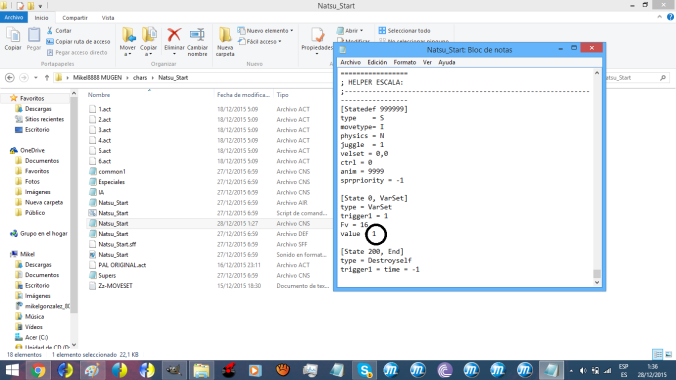
A primeira coisa é abrir o char e chegar a esta tela:

Como você pode ver, o 1 dentro do círculo preto, são a escala do char, que nós mudamos normalmente.
E os números dentro dos círculos amarelos são parâmetros que não são obrigatórios para mudar, mas que dá mais realismo ao char, por exemplo, agora temos:
[Tamanho]
xscale = 1
yscale = 1
ground.back = 10
ground.front = 10
air.back = 10
air.front = 10
height = 40
E no caso de você querer colocar 1.3 (NZC), eu recomendo colocá-lo assim:
[Tamanho]
xscale = 1,3
yscale = 1,3
ground.back = 13
ground.front = 13
air.back = 13
air.front = 13
height = 50
Como você pode ver, é praticamente se multiplicando por olho.
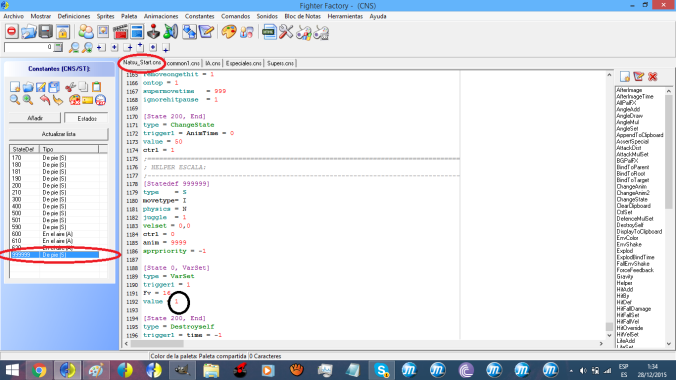
Mas isso é normal para o Mugen. É aqui que entra o meu sistema, devemos descer na mesma tela até aqui:

Desta vez, é o mesmo, precisamos mudar o 1 do círculo preto pela escala desejada. Os círculos vermelhos são uma ajuda para você detectar o preto, que é o que importa.
IMPORTANTE: OS NÚMEROS DOS CÍRCULOS PRETOS DOS 1. E 2. A IMAGEM DEVE SER MISMO.
E com isso, cuidamos que o char crescesse ao nosso gosto.
Agora, vamos com o método Notepad:
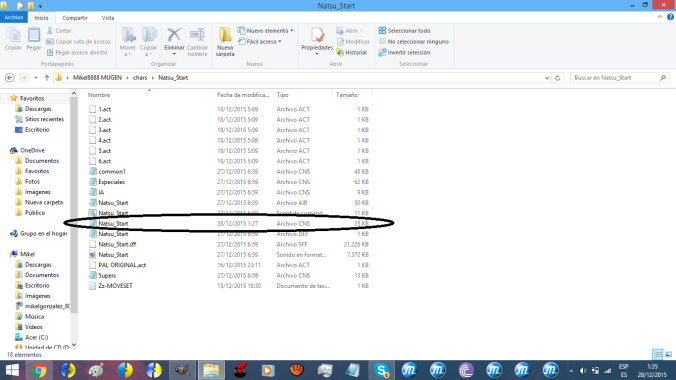
Primeiro devemos procurar esse arquivo:

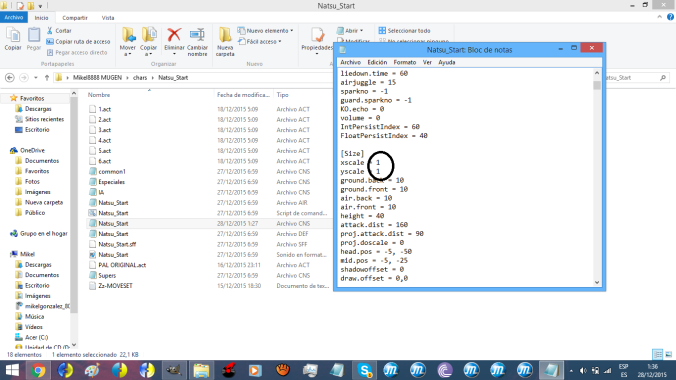
Nós o abrimos com o notebook, e nós só devemos procurar o mesmo que nas imagens anteriores e alterá-las:


E teríamos a escala a nosso gosto.
Aqui está um pequeno guia de orientação, já que os caracteres sempre aparecerão na escala 1:
JUS para NZC:
Chars Pequenos: Krilin, Gon, Killua ... - 1
Chars Standar: Luffy, Natsu, Goku ... - 1.3
Big Chars: Piccolo - 1.4
Dito isso, terminei por hoje, quero que você saiba que se eu expliquei isso tão abertamente que é porque não vou explicar isso de novo, tentarei deixar essa entrada em alguma seção para que possa ser facilmente encontrada, mas realmente não tem nenhum mistério, uma vez que você faz isso em Você pode fazer isso em qualquer um.
Antes de partir, digo-lhe que estou modificando os caracteres que implantam o novo sistema, e que espero concluí-los em breve, diria que durante esta semana os terminarei.
De passagem, estou corrigindo um pequeno bug, então o melhor é baixar o 22 quando você faz o upload novamente.
Provavelmente vou fazer um pacote com eles também.
Espero que você goste desse sistema no qual aquele que escolhe é aquele que joga.
Guia - Converta um Palco OpenGL para "Universal"
Como o título diz, com este pequeno tutorial, aprenderemos a converter os estágios que exigem o OpenGL para um modo mais "Universal", que será compatível com praticamente qualquer MUGEN.
Antes de começar, gostaria de esclarecer que o Palco perderá alguma qualidade gráfica, sendo essa a razão pela qual eu decidi fazer as etapas do OpenGL alguns meses atrás.
Não há mais desvios, aqui estão os passos:
Precisamos: FF3, FF Classic, um estágio Opengl (óbvio) e um MUGEN para testá-lo (Obviamente).
* Como saber se um estágio é OpenGL: geralmente, eles não estão funcionando, pode haver outros motivos, mas se falamos sobre os meus estágios, é 99% provável que, se não funciona no seu MUGEN, é porque você precisa fazer o processo deste tuto . Para aqueles que controlam um pouco mais, a diferença real é que o OpenGL usa o SffV2, que parece apenas ser capaz de abrir com um MGL1 1.1 OpenGL. Para saber se o nosso Mugen é OpenGL, não é necessário complicar muito, não há diferença física. Simplesmente, no arquivo Mugen.cfg, existe uma opção chamada "Rendermode". Nesse caso, geralmente vem rendermode = sistema. Para que o seu MUGEN seja OpenGL, você deve alterá-lo e colocar rendermode = opengl. Se você fizer isso, o tutorial chega aqui, pois você pode usar o palco em sua máxima qualidade, mas há PCs que não suportam isso, é por isso que eu decidi fazer este tutorial. Além disso, apesar de possuir PCs que o suportam, você não pode querer mudar pessoalmente a opção, uma vez que às vezes pode afetar outras etapas ou caracteres, que não tenho certeza dos motivos.
Dito isto, este seria o processo:
1 - abrimos o palco com o FF3 ( obrigatório esta versão do programa ).
2 - Você extrai as imagens em .png , de acordo com o palco, podem ser 3 imagens, ou 50, se você tiver animações, elas serão mais, para o que, talvez não valha a pena, isso depende simplesmente do desejo que você precisa usar O palco em seu MUGEN.
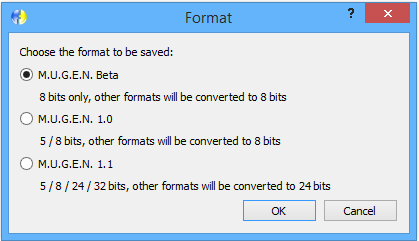
3 - Ir para Sprites / Salvar como / e isso lhe dará 3 opções, com 3. Marcado. Você deve marcar 1. ficar assim:

e substitua o arquivo .sff atual do palco.
* Uma vez que este passo é feito, as imagens do arquivo que poderíamos ver com o FF serão arruinadas.
4 - Passe as imagens extraídas para pcx , para isso, as armazenamos em .bmp (24 bits) uma a uma. Uma vez que isso é feito, você pode passá-los para .pcx criando uma paleta com o clássico FF, (você pode usar qualquer FF, mas eu recomendo o clássico por minha inexperiência nisso com os outros 2). Eu recomendo procurar algum vídeo no YouTube sobre como fazer esse processo, pois é muito importante e tem seus pequenos detalhes que devem ser cumpridos se ou se.
5 - Substitua as imagens do pcx , para isso, podemos usar o ff classic e o ff3, depende da preferência de cada um. Trata-se de substituir os sprites danificados pelo passo 1, com os que acabamos de converter no pcx.
Uma vez que tudo isso está pronto, já temos o nosso estágio universal pronto, compatível com qualquer MUGEN.
Como um fato adicional, pode ser que, uma vez que tudo isso seja feito, veremos algum erro em coisas como nuvens. Isso pode ser porque o OpenGL às vezes não usa transparência, então devemos adicioná-lo.
Aqui está um exemplo de lua:
[BG MOON]
TIPO = NORMAL
SPRITE = 3.0
START = 0.50
DELTA = 0,0
LAYERNO = 0
MÁSCARA = 1
Você só precisa adicionar a transparência para que pareça com isto:













